Éco-conception, le numérique responsable de demain
“Selon une étude commandée par le Sénat, le numérique est responsable de 2% du total des émissions de gaz à effet de serre en France (15 millions de tonnes équivalent CO2), chiffre qui pourrait s’accroître considérablement dans les années à venir pour atteindre jusqu’à 7% de ces émissions si rien n’est fait pour réduire son impact.”
Constat alarmant, dramatique et un peu fataliste. Mais bien réel. Cela fait déjà de très nombreuses années qu’associations scientifiques et écologistes tentent de ralentir la cadence en termes de pollution.
En effet, nous abimons bien plus notre Terre qu’elle ne peut se régénérer… Et cela de différentes manières. Nous produisons trop de déchets, demandons trop d’énergie et donc trop de carburant et nous produisons trop d’énergie et donc émettons trop de chaleur.
Cette même chaleur qui est une cause du réchauffement climatique et de la crise environnementale.
Loin de nous l’idée de jouer ici, les moralisateurs mais réduire son impact sur tout cela est nécessaire et plus encore faisable !
“Dans un souci d’éco-conception, auriez-vous une technologie particulière pour le développement à conseiller ?
Certaines sont peut-être moins énergivores que d’autres ?”
Ces deux, très intéressantes, questions ont été entendues cette semaine au sein des locaux d’Amiltone. Nos équipes de développeurs ainsi que nos chefs de projets développement web et développement mobile, certifiés « Green IT » se sont empressés de donner une réponse. Mais aussi des informations intéressantes sur le sujet ! Nous allons vous partager tout cela ici.
Prêts à (peut-être) changer votre perspective sur certains langages de programmation pour rentrer dans le monde merveilleux de l’éco-conception numérique ?

Qu’est-ce que l’éco-conception ?
Pour bien démarrer, gardons de suite en tête qu’ “éco-conception” ne veut pas simplement dire “éco-programmation” ! Voyons le plus comme la mise en place d’une analyse du cycle de vie d’un projet numérique.
L’éco-conception est donc une démarche qui vise à réduire l’impact environnemental et énergétique du numérique. Notamment des sites web, applications mobiles ou web et logiciels. Mais ne vous trompez pas ! Cela ne veut pas dire moins performant, bien au contraire !
L’idée est tout simplement de diminuer les ressources et de “faire avec moins”. Garder l’essentiel et réduire le superflu. De la réflexion à l’exploitation en passant par la conception, l’éco-conception a pour but de faire du numérique un univers plus vert.
Comment faire d’un projet, une éco-conception numérique ?
Il est très fréquent de penser directement au design lorsque l’on évoque le terme d’éco-conception. Ce n’est pas faux mais il y a des étapes avant et après qui nécessitent tout autant votre attention.
On décèle quatre étapes essentielles :
la réflexion
le design
la programmation
l’hébergement
Un processus en amont
Comme tout bon projet, il est nécessaire de passer par la phase de réflexion. Que ce soit en équipe (conseillé) ou seul, il sera important de saisir le terme d’éco-conception et de se projeter dans son processus.
Lors de la création d’un projet numérique ou la refonte d’une application, il faudra réfléchir à la pertinence de tous les éléments. Quoi de mieux que de se poser les bonnes questions pour y répondre par la suite à l’aide d’atelier de design thinking ?
Il existe de très bon temps de réflexion à réaliser en équipe tels que Crazy 8, tri de cartes ou encore user story. Des ateliers qui vous permettront de vous projeter au cœur de votre développement applicatif et au sein de la pensée utilisateur.
Repensez la nécessité.
Cette étape est cruciale pour trier les éléments, demandez-vous ce qui peut ou aurait pu être évité. En effet, si l’on s’en réfère aux 115 bonnes pratiques écrites par Frédéric Bordage : “Plusieurs études (Cast Software et Standish Group, notamment) démontrent que 70 % des fonctionnalités demandées par les utilisateurs ne sont pas essentielles et que 45 % ne sont jamais utilisées.”
Et ce n’est ici qu’une petite partie des bonnes pratiques que vous pouvez aussi retrouver sur le site de Green IT. Et croyez-nous, il y a des choses à repenser !
Une histoire de design
Une fois que vous avez effectué le tri dans votre projet et commencé à imaginer votre application éco-responsable parfaite, vient la plus grande partie du boulot ! En effet, le design est la phase où il est à la fois le plus facile de faire des économies d’énergie, de manière plus rapide et surtout plus visible.
Un site web ou une application respectueuse de l’environnement ça ressemble à quoi ?
C’est un design simple et épuré, où la gestion et la présence d’image est optimale, où le superflu n’est plus et où les informations restent claires et pertinentes. On sait, dit comme ça que ça ne parait pas bien fun ! Mais nous vous le disons, éco-conçu ne veut pas dire moche !
Quelques exemples pour vous convaincre ?


Après tout comme le disait Saint-Expuréry :
« La perfection est atteinte, non pas lorsqu’il n’y a plus rien à ajouter, mais lorsqu’il n’y a plus rien à retirer. »
Qu’est-ce qui change ? Moins de vidéos, des images optimisées et moins d’animations dans tous les sens, un nombre réduit de typographies et peu complexes. Résultat ? Un site qui se charge plus vite aux informations accessibles facilement.
Comme cité dans le livre que nous vous avons conseillé plus haut sur les bonnes pratiques, nous pouvons parler de l’exemple de certains moteurs de recherche.
Prenons Google et Yahoo. Lorsque que vous ouvrez les pages de recherche, vous vous apercevez, non sans facilité, que celle de Google se veut bien plus épurée que celle de Yahoo.
Simple et efficace, Google nous permet à travers une simplicité incomparable d’accéder à notre information. Là où Yahoo nous perd dans l’amas d’informations proposées et finit par nous divertir.
Nous aurions aussi pu prendre l’exemple de la voiture électrique… Mais nous vous la laissons pour le prochain paragraphe !
Langage éco ? Parlons vert !
Ajoutons encore quelques chiffres, selon les statistiques en live du internetlivestats.com, en ce vendredi 11 mars à 16h21 :
1 934 671 000 sites web en ligne dans le monde
2 492 000 eq CO2 émis de l’utilisation d’internet
Ce qui représente de très gros chiffres et appuie l’idée qu’il est temps de penser à concevoir des sites plus légers, moins polluants et éco-construits.
Le greenlangage
Ces questions tournent bien évidemment autour des langages informatiques utilisés fréquemment dans les besoins de développement et les différentes applications web et applications mobiles. Évidemment, juger au premier coup d’œil un langage de programmation est bien trop compliqué. Lorsqu’on associe écologie et programmation, on obtient un sujet basé sur la dépense énergétique.
Pour avoir une idée de ce que nous pourrions aujourd’hui qualifier de greenlanguage, nous pouvons compter sur l’aide de six chercheurs portugais de l’université de Coimbra, de Minho et de Lisbonne. Ces personnes ont alors mené une étude nommée “Energy Efficiency across Programming Languages”. Elle se base sur la dépense énergétique des programmes les plus populaires en fonction du temps et de l’énergie électrique qu’ils demandent.
Alors sans attendre, voici les cinq langages qui consomment le plus d’énergie : Perl, Python, Ruby, Jruby et Lua.
Mais comment cette liste a-t-elle été définie ?
Revenons sur l’étude de nos six chercheurs portugais. Leur article est basé sur une étude du temps d’exécution, de l’utilisation de la mémoire et la consommation d’énergie de vingt-sept langages informatiques. Tout l’intérêt est porté sur les performances de ces langages. Cela est réalisé à l’aide de dix problèmes de programmation différents, exprimés dans chacun des langages.
Ce qui les a menés à définir un petit top. Sans transition, les 5 langages qui consomment le moins d’énergie dans le temps sont, dans l’ordre : C, Rust, C++, Ada et Java.
Au-delà des 115 bonnes pratiques de conception, un code qui suit les principes SOLID a plus de chances d’être vert. La méthode SOLID est un peu la base des développeurs. Produire lebon code est le but de tout bon développeur et suivre le processus SOLID, c’est produire de la qualité.
Mais que veut dire SOLID ?
C’est l’acronyme de 5 principes de programmation :
S : Single Responsibility Principle
O : Open/Closed Principle
L : Liskov’s Substitution Principle
I : Interface Segregation Principle
D : Dependency Inversion Principle
Cette méthode fait aujourd’hui partie intégrante de ce qu’on appelle “les bonnes pratiques” des programmeurs. (Si le sujet vous intéresse, n’hésitez pas à nous… contacter !).
Toutefois, la programmation restera toujours la partie la plus difficile à alléger dans ce processus d’éco-conception. Et c’est ici que nous pouvons reprendre notre métaphore de la voiture électrique ! En effet, comme tout véhicule, mais plus encore ce type précis car il y a une volonté d’être responsable, c’est la construction de l’objet qui pollue. Bien plus que lors de sa mise en fonction.
Trouver le bon hébergement
Enfin, lorsque le projet a été bien réfléchi, conçu de manière responsable et codé léger, il reste à savoir où et comment il faut stocker les données ?
En soi il n’y a pas de bonnes réponses, mais il y a de la bonne jugeote. Mener un projet éco-responsable dans le numérique passe aussi par un hébergement moins polluant.
Par exemple, si votre application est bien plus utilisée en France que partout ailleurs, il sera intéressant de trouver des serveurs français. Si l’on reprend ce cas, il est possible que vous puissiez être tenté par des hébergements situés en Outre-Atlantique. Imaginez seulement les allers-retours de vos données et l’impact environnemental que cela peut avoir.
Selon une étude réalisée par Green IT : “Les centres informatiques sont responsables de 4 à 15 % des impacts du numérique français.”
Mais même si cela ne semble pas grand chose comparé aux chiffres mondiaux, il est intéressant de se pencher sur des hébergeurs « verts ». C’est-à-dire qui mettent en place des pratiques responsables : rallonger la durée de vie des serveurs, compenser les émissions de CO2 ou limiter la climatisation quand c’est possible… Au besoin nous saurons vous aiguiller !
Si l’on prend du recul sur le sujet, rester proche de ses utilisateurs est bien la meilleure chose à faire quel que soit son domaine ! (cf. Penser et concevoir son expérience utilisateur)
Mais quel bénéfice peut-on retirer de l’éco-conception ?
Évidemment, un impact environnemental plus léger est la victoire absolue de l’éco-conception !
Mais il existe aussi des succès tout aussi intéressants.

Limiter les dépenses
Un site éco-conçu est forcément moins coûteux. C’est assez logique au final car vous dépenserez moins en design par exemple ou encore un stockage de proximité peut aussi réduire les coûts, simplement par le même principe de livraison.
Mais il existe aussi ce qui s’appelle l’hébergement mutualisé. L’idée est de dire que si l’on n’utilise pas la totalité du serveur lors de l’utilisation de l’application par exemple, il est alors possible d’y stocker plusieurs projets. C’est un gain d’espace, d’énergie et cela limite les dépenses.
Optimiser les parcours par un design intuitif
L’éco-conception est aussi un très bon outil d’optimisation ! Si l’on remonte dans l’article, suite aux ateliers de design thinking par exemple, la priorisation des fonctionnalités a été revue. De ce fait les informations se sont triées. Cela apporte clarté, simplicité et organisation. Moins de divertissement pour des réponses plus rapides. Une relation win-win entre vous et l’utilisateur en quelque sorte.
Des temps de chargement réduits
Dans la continuité, si le design se veut plus léger, alors le temps de chargement se verra plus rapide. En effet, à toujours vouloir optimiser son site afin de le rendre plus vert, indéniablement vous le rendrez aussi plus performant. Ainsi vous verrez votre temps de chargement réduit.
Un numérique plus inclusif
Si l’on suit bien les bonnes pratiques d’éco-conception alors on verra son site web ou son application devenir de plus en plus accessible. En effet, la réduction de fonctionnalités, ainsi que d’effets ou encore d’images permet aux personnes ayant des difficultés de pouvoir plus rapidement et plus aisément s’y retrouver.
Obsolescence déprogrammée
Si l’on veut développer un projet numérique de manière éco-responsable, il sera important de lutter contre l’obsolescence programmée (oui ce n’est pas un mythe). Certains services programment leurs appareils à se dégrader progressivement afin de pousser les consommateurs à les changer ! Comment ? Il arrive que ce soit la mise à jour d’un logiciel ou un système beaucoup trop gourmand en énergie qui vont réduire drastiquement l’utilisation des appareils trop vieux.
Par exemple, un smartphone a une durée d’utilisation individuelle évaluée entre 23 mois et 37 voire 40 mois, selon Arcep.
Un peu court vous ne trouvez pas ?
Voici quelques exemples de ce qu’il est possible de faire pour lutter contre cette obsolescence lorsque l’on veut faire éco-responsable :
Cibler les versions les plus anciennes possibles d’Android ou d’iOS lors du développement d’une application mobile
Vérifier le fonctionnement de son site sur des navigateurs plus anciens
Tester sur des écrans plus petits (tout le monde n’a pas un écran 27″ ou un mobile 5″)
tTester avec des connexions limitées (tout le monde n’a pas la fibre ou la 5G)
Comment savoir si ça marche ?
Nous y voilà ! Faire de son projet numérique un projet vert, c’est une belle initiative. Comment savoir si tout ce qu’on a mis en place est pertinent ?
Visuellement vous verrez la différence c’est certain ! Mais pour vous donner un coup de pouce, il existe des outils très pratiques qui ont été développés pour mesurer votre impact environnemental.
Voici une très courte liste qui pourrait vous servir :
Ces deux sites web d’analyses et cette extension vous permettront de connaître votre poids en CO2 dans le monde numérique. Vous pourrez savoir si vous êtes alors considéré comme “vert”.
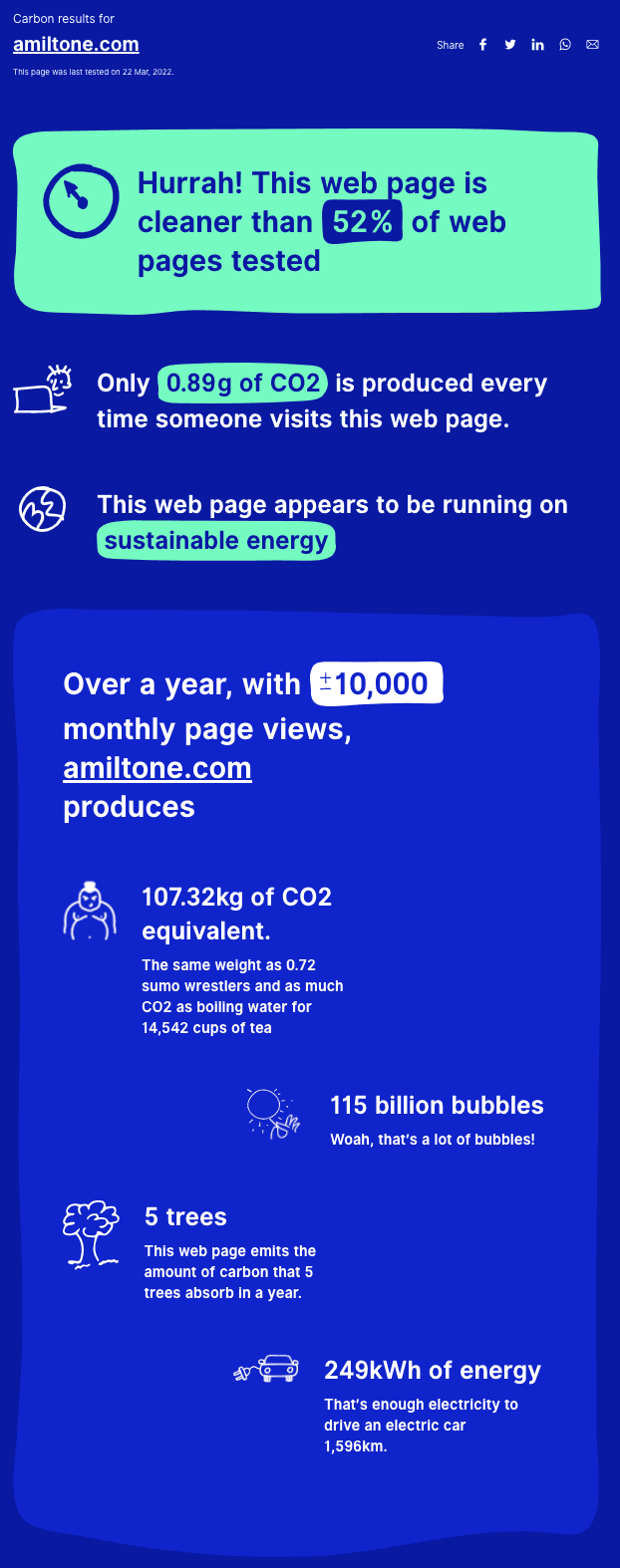
Dans notre cas, petite mention spéciale au website carbon, qui nous a appris notre poids en sumo.

Résultats carbon d’Amiltone by Le Website Carbon
Bien sûr il existe aussi des labels qui vous permettront de faire certifier votre site web par exemple. Mais ce sont des labels issus pour la plupart d’organisations privées et précédés d’une formation.
Pour n’en citer que quelques-uns :
Mais globalement, une bonne certification ISO fait très bien l’affaire pour commencer et sera un gage de votre bonne foi.
Petit bilan sur l’éco-conception
Au final, l’éco-conception c’est avant tout un esprit à avoir et un processus conscient pour l’environnement.
Pour notre part chez Amiltone, nous avons à cœur de prendre la question environnementale très au sérieux. Entre livret RSE, normes ISO et certification Green-It de nos experts de développement web, développement mobile et développement applicatif, réduire son impact numérique sur le monde est une mission que nous avons acceptée !
Et vous, êtes-vous prêt à relever le défi de l’éco-conception ?



